
Sue Brown of Hairy Harry’s Car Seat and Isle of Where? fame, asked me how to make a table in Blogger like the one I use on my Sanctuary page (HERE). I thought I would share the back room stuff that enables you to use tables to layout things on your page and get that pesky lining up right. Use sparingly on your website.
Open Blogger and go to the admin *back end* or wherever you normally create a post and create a new post.
Click on the HTML button (top left under your user name)
This takes you to a blank page and in there copy paste the following code (everything in red):
<table border=”1″ cellpadding=”10″ cellspacing=”10″ style=”width: 100%;”>
<tbody>
<tr>
<td>cover art here</td>
<td>cover art here</td>
</tr>
<tr>
<td>Blurb</td>
<td>Blurb</td>
</tr>
</tbody></table>
Once you have done this press the COMPOSE button (top left just under your user name)
and you will see the following on your page:
| cover art here | cover art here |
| Blurb | Blurb |
Personally I don’t like the lines around the boxes but leave them in for the time being as they are useful guides to where you need to post.
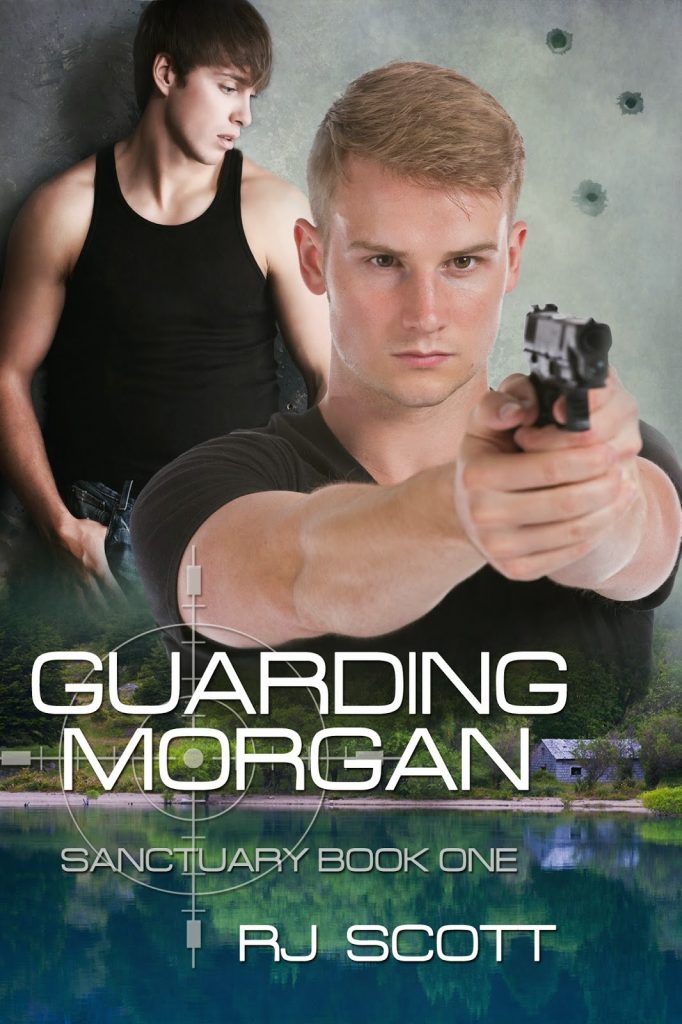
On this page, click inside this box where the first *cover art here appears* and highlight the words then click on the insert picture button on the toolbar and insert the image you want to use. Insert another piece of cover art in the other box to the right of it. Fill in the relevant blurbs and you will end up with something like this:
|
Guarding Morgan (#1)
Morgan Drake witnesses a murder in an alleyway. He is the only person who can give evidence in prosecuting the cop responsible for the crime. When the FBI safe house where he’s being held is compromised, he follows the instructions of his agent in charge and runs. |
The Only Easy Day (#2)
|
Tidying up your table
You’ll notice this table has borders, and the text is central – also that the columns auto-size which makes it look untidy.
Removing borders – go to the HTML page and change the 1 in the table border to 0
<table border=”1″ will become <table border=”0″
Ensuring columns stay at 50% and text is at top of the column – go to the HTML page and change the top row of code – the <td> part as follows:
<td valign=”top” width=”50%”>
Doing this you end up with the following code:
<table border=”0″ cellpadding=”10″ cellspacing=”10″ style=”width: 100%;”>
<tbody>
<tr>
<td valign=”top” width=”50%”>cover art here</td>
<td valign=”top” width=”50%”>cover art here</td>
</tr>
<tr>
<td valign=”top”>Blurb</td>
<td valign=”top”>Blurb</td>
</tr>
</tbody></table>
I hope this helps… leave any questions below and I can try to answer them. 🙂






Leave a Reply